Tipps & Tricks
20.04.2016, 11:27 Uhr
Ihre eigene Webseite mit WordPress: So gehts
WordPress ist mächtiger, als man denkt. Aber, wo fängt man an? Mit dieser Orientierungshilfe finden Sie den Weg.
Bei den Webseiten, die über ein sogenanntes Content-Management-System (kurz CMS) gepflegt werden, unterscheidet man zwischen dem sogenannten «Frontend» und dem «Backend». Das Frontend umschreibt den Bereich, der für die User von aussen sichtbar ist, also die Webseite (Beispiel: www.pctipp.ch). Man könnte auch vereinfacht sagen, dass das Frontend das «Gesicht» der ganzen Content-Verwaltung repräsentiert. Das, was man als «Backend» bezeichnet, bekommen nur die berechtigten CMS-Nutzer zu Gesicht. Wie Sie WordPress aufsetzen, eine Domain und einen Webspeicher hosten, erfahren Sie im Beitrag «Schritt für Schritt zur eigenen Webseite».
Ist Ihre Domain im Hauptverzeichnis abgelegt, in unserem Beispiel pctipp.ch, befindet sich das Backend im Unterverzeichnis /wp-admin. Um auch auf das Backend seiner Webseite zu gelangen, hängt man der Domain lediglich diesen Zusatz an. Beispiel: pctipp.ch/wp-admin.ch. Geben Sie Ihre Benutzerdaten ein und melden Sie sich an.
Wichtig: Bevor Sie mit WordPress loslegen, sollten Sie auf der Oberfläche unbedingt die Software-Version aktualisieren. Ist eine ältere Fassung als Version 4.5 installiert, klicken Sie einfach auf Aktualisiere Jetzt. Das Software-Paket wird automatisch heruntergeladen und eingespielt. Achten sie darauf, dass Sie die deutschsprachige Fassung mit der Erweiterung de_DE gewählt haben.
Nach dem Update klicken Sie als Erstes auf Einstellungen, um grundlegende Einstellungen für WordPress zu überprüfen. Hier sehen Sie Titel und Untertitel Ihrer Webseite, Ihre E-Mail-Adresse und die Zeitzone: Wählen Sie hier Zürich. Die E-Mail-Adresse ist keinesfalls von aussen einsehbar; Sie erhalten aber wichtige Benachrichtigungen, etwa bei Webseitenkommentaren.
Bevor es ans Eingemachte geht, wollen wir Ihnen eine kurze Übersicht über die CMS-Oberfläche verschaffen. Dazu mehr auf der nächsten Seite.
Nächste Seite: Dashboard und Themes
Dashboard und Themes
Dashboard
Das Ausklappmenü zeigt Ihnen links eine Artikelauswahl. Über die Funktion Erstellen öffnen Sie den Editor. Unter der Kategorie Beiträge würden Sie einen neuen Beitrag erstellen. Die Einzelbeiträge werden mit der Zeit archiviert.
Weiter unten gelangen Sie zu einem Bereich, der sich Medien nennt. Darin landen alle Medien, die Sie für Ihre WordPress-Seiten hochladen (DOC-Dateien, PDFs etc.). Unter Seiten könnten Sie einzelne statische Seiten erstellen. Weitere Navigationspunkte wie z.B. Kommentare bringen Sie direkt zu den Kommentaren.
Themes
Wenden wir uns zunächst dem wichtigsten Bereich zu: den sogenannten Themes. So nennen sich die vielseitigen und zahlreichen Webseitenvorlagen. Diese enthalten ein komplettes Design für Ihre Seitenoberfläche. Sie benötigen keinerlei Kenntnisse wie CSS, um Seitenformatierungen vorzugeben. Klicken Sie auf Design/Themes, werden Ihnen bereits ca. drei vorinstallierte Themes angezeigt.
Wenn Sie mit der Maus über eines der Designs fahren, können Sie sich eine Live-Vorschau vergegenwärtigen, ohne das neue Design gleich zu speichern. Wenn Sie auf den Installieren-Button klicken, wird Ihnen eine weitere Auswahl an Gratis-Themes präsentiert. Sie sollten sich bei der Wahl gut überlegen, ob Sie einen ganz normalen Blog oder eher eine Art Magazinformat mit mehr Seitenverzeichnissen wünschen. In der Live-Vorschau können Sie ausserdem Farben, das Bild der Oberseite (Header), Menüpositionen etc. nach Belieben anpassen. Sobald Sie sich für ein Theme entschieden haben, klicken Sie auf Installieren, um es der Auswahl hinzuzufügen. Wenn Sie sich definitiv entschieden haben, klicken Sie auf Speichern&Aktivieren. Sie können Ihr Theme aber später jederzeit wieder ändern.
Nächste Seite: Der Editor
Der Editor
Der Editor
Nun, nachdem Sie sich auf Ihr Layout festgelegt haben, können Sie eigentlich bereits loslegen und Inhalte publizieren. Um einen neuen Beitrag zu verfassen, klicken Sie einfach unter Beiträge auf Erstellen. In WordPress wird zwischen Beiträgen und Seiten unterschieden. Beiträge sind Artikel, die sich kategorisieren lassen. Seiten sind dagegen statisch und müssen z.B. beim Anlegen einer Kontaktseite selten verändert werden. Beiträge eignen sich z.B. für regelmässige Neuigkeiten wie einzelne Blog-Beiträge, die auf Ihrer Webseite veröffentlicht werden.
Die Bedienleiste im Editor ist ähnlich aufgebaut, wie Sie das von Word-Programmen her kennen. Oft verwenden Sie das More-Tag: Es teilt die Seite und fügt dann die Weiterlesen-Option ein. Wenn Sie einen Text in mehrere Seiten unterteilen wollen, platzieren Sie am Ende eines Textes einen Leerschlag, dann das More-Tag. Das «B» fettet Textstellen ein, dieses können Sie für Zwischentitel verwenden.
Seiten verlinken: Eine Textstelle mit einem Link zu versehen, ist ganz einfach: Sie markieren das Wort und klicken auf die «Büroklammer» aus den Bedienwerkzeugen. Nun erscheint ein Textfeld, in das Sie die URL eingeben können. Klicken Sie auf Übernehmen. Auf dem Zahnrädchen können Sie bestimmen, ob der Link in einem neuen Tab geöffnet werden soll, was Sie in aller Regel immer tun sollten.
Bilder und Fotos: Wenn Sie Bilder einfügen, sollten diese mindestens 800 x 600 Pixel bzw. höchstens 1000 x 750 Pixel gross sein. Speichern Sie Bilder vorher idealerweise als JPG ab (z.B. via Photoshop mit dem Menüpunkt für Web und Geräte speichern). Wenn Sie das Symbol ganz rechts betätigen, kommen weitere Werkzeuge zum Vorschein.
Nächste Seite: Vorschau und Publizieren
Vorschau und Publizieren
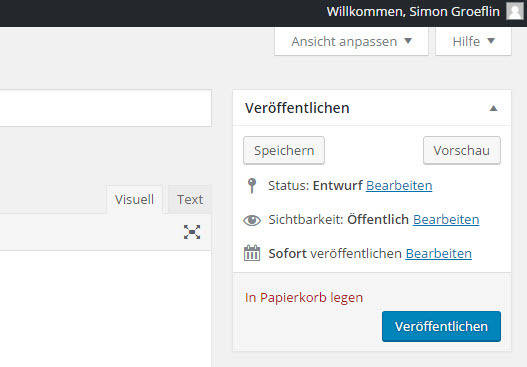
Unter der Sichtbarkeit (rechts oben im Backend)können Sie festlegen, ob den Artikel alle sehen dürfen (öffentlich), ob Beiträge nur per Passwort zugänglich gemacht oder Veröffentlichungen zeitlich versetzt erfolgen sollen.

Bei der Sichtbarkeit muss man nur etwas ändern, wenn die Webseite nicht von allen Usern öffentlich zugänglich sein soll
Quelle: PCtipp
Wenn Sie einen neuen Beitrag in der Vorschau betrachten wollen, klicken Sie immer jeweils auf Aktualisieren und erst am Schluss der Beitragserstellung auf Veröffentlichen. Wenn Sie versehentlich einen Artikel schon veröffentlicht haben, können Sie ihn auch zurücknehmen. Wechseln Sie dazu einfach beim Status Veröffentlicht wieder in den Entwurfsmodus.
Unter Plugins/Installieren rüsten Sie in WordPress sehr einfach neue Funktionen wie z.B. Social-Media-Buttons nach. Wichtig ist, dass Sie vor der Installation das Plug-In anklicken. So sehen Sie neben den Wertungen anderer Nutzer, ob die Erweiterung von Ihrer WordPress-Version überhaupt unterstützt wird.
Wichtig: Installieren Sie bei WordPress neue Plug-Ins und sogenannte Themes ausschliesslich aus vertrauenswürdigen Quellen. Zum Spam-Schutz der Kommentarfunktion verwenden Sie am besten ein Plug-In wie Akismet (von den WordPress-Machern). Wir empfehlen, gleich von Anfang an die Kommentarfunktion zu deaktivieren oder das Akismet-Plug-In zu installieren.
Legen Sie los. Experimentieren Sie einfach. Dieser Beitrag soll eine erste Orientierungshilfe sein. Noch mehr Tipps und Hilfestellungen finden Sie im deutschsprachigen Forum von https://de.wordpress.org/.
Autor(in)
Simon
Gröflin












04.05.2016
26.05.2017