Tipps & Tricks
05.07.2003, 17:15 Uhr
Die richtigen Bildformate für die Homepage
Ich möchte gerne Bilder und Videoclips auf meine Homepage stellen. Nach welchen Regeln erzeuge ich welche Formate, damit der Seitenaufbau nicht zu lange dauert (Dateiart, Format, Dateigrösse)?
Wenn Sie Bilder auf einer Webseite einbinden wollen, gilt es, die Dateigrössen dieser Bilder so klein wie möglich halten, ohne deutliche Qualitätseinbussen hinnehmen zu müssen. Sie haben die Wahl zwischen drei Bildformaten: GIF, JPG und PNG. Welches Format Sie verwenden, hängt ganz davon ab, was auf dem Bild dargestellt ist.
Das Format JPG ist am besten geeignet für Fotos, also Bilder mit einer hohen Anzahl an Farben. Die Komprimierungsrate ist frei wählbar: hohe Komprimierung = kleine Dateigrösse = schlechte Bildqualität; niedrige Komprimierung = grössere Dateigrösse = bessere Qualität.

Im Format GIF können nur Bilder mit maximal 256 Farben abgespeichert werden, daher ist es für Fotos ungeeignet. Jedoch bei Grafiken mit wenig Farben und grösseren einfarbigen Flächen (Cliparts oder Schwarz/Weiss-Zeichnungen bspw.) zeigen GIFs ihre Stärke: Je weniger Farben und je grösser die einfarbigen Flächen, um so kleiner die Dateigrösse.
Das Beispiel zeigt deutlich den Unterschied zwischen GIF und JPG: Das GIF links weisst keine Qualitätseinbussen auf und ist gerade einmal 5 KB gross. Rechts das JPG sieht bei gleicher Dateigrösse nicht besonders schön aus.
Das dritte Format PNG ist eine Mischform aus GIF und JPG: Es verwendet einen ähnlichen Algorithmus wie GIF, kann jedoch wie JPG mehrere Millionen Farben darstellen. Es schliesst daher die Lücke zwischen GIF und JPG: Bilder mit mehr als 256 Farben, die grössere einfarbige Flächen haben. Zudem kann es Bilder etwas stärker komprimieren als GIF. Für Fotos ist PNG wiederum ungeeignet, weil es bei gleicher Qualität nicht die kleine Dateigrösse von JPGs erreicht. Eine klassische Anwendung wären Screenshots:

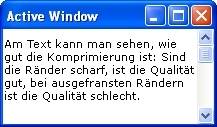
Das Bild hat eine grössere Fläche mit nur zwei Farben (der Text im Fenster), durch den Farbverlauf der Titelleiste jedoch mehr als 256 Farben. Als PNG kann der Screenshot ohne Qualitätsverluste aber mit hoher Komprimierung dargestellt werden. Zum Vergleich derselbe Screenshot als GIF (mit gleicher Dateigrösse) und JPG (mit doppelter Dateigrösse):

Beim GIF ist der Text im Fenster zwar sauber, jedoch der Farbverlauf in der Titelleiste nicht. Das JPG ist so stark komprimiert, dass es völlig verschwommen wirkt.
Um den Unterschied in der Titelleiste zwischen PNG und GIF genauer zu sehen, ist hier ein Ausschnitt vergrössert:

Links im PNG ist der Verlauf sauber, das GIF sieht ziemlich verpixelt aus.
Die Entscheidung, welches Format verwendet werden sollte, hängt also ganz von der Art des Bildes ab.
Die Bildgrösse hängt von vielen Faktoren ab; ist es ein Foto mit vielen Details, sollte es schon etwas grösser sein, aber in jedem Fall sollte es mit den Proportionen Ihrer Webseite übereinstimmen. Beachten Sie nur, dass es noch immer viele Bildschirme gibt, die die Auflösung 800*600 Pixel haben; Bilder sollten also nicht breiter als ca. 700 Pixel sein, damit sie in dieser Auflösung ohne Scrollen angeschaut werden können.
Für Videos gibt es vier Formate, die auf einer Webseite dargestellt werden können: AVI, QuickTime, MPEG und RealVideo. Während die ersten drei Formate erst komplett heruntergeladen werden müssen, bevor sie angeschaut werden können, kann ein RealVideo sofort abgespielt werden. Wobei mittlerweile die Player der anderen Formate die Videos ebenfalls bereits während des Downloads abspielen. Der Unterschied: RealVideos sind so komprimiert, dass die abgespielte Datenrate mit dem Downloadstrom übereinstimmt, so daß ein flüssiges Abspielen erreicht wird. Bei den anderen Formaten ist der Datendownload meistens langsamer als der beim Abspielen benötigte Datenstrom, so dass hierbei immer wieder nachgeladen werden muss.
Das Format AVI wurde ursprünglich für Windows entwickelt, QuickTime ist das Format von Apple. Da QuickTime von Anfang an jedoch plattformunabhängig entwickelt wurde, hat sich dieses Format besser verbreitet. Um die Videos zu komprimieren, wurden verschiedene Codecs entwickelt, die jedoch zunächst eine eher bescheidene Qualität zuliessen: Die ersten 30-Sekunden-Filmchen ruckelten in Briefmarken-Grösse über den Bildschirm. Abhilfe geschaffen wurde mit dem Format MPEG: Ähnlich wie JPGs komprimieren sie sehr stark, ohne die Qualität zu beeinträchtigen.
Unter Windows ist es am einfachsten, AVIs zu erstellen, hierfür gibt es bereits Freeware-Programme, oder Sie nutzen den Windows Movie Maker (enthalten in Windows XP). Benutzen sie dabei den Codec DivX [1], der sehr hohe Komprimierungsraten bei guter Qualität bietet. Der Nachteil: Jeder, der einen DivX-kodierten Film von Ihrer Webseite abspielen will, muss den Codec auch bei sich installiert haben. Bieten Sie Filme am besten in zwei Formaten an: Ein Format in guter Qualität mit DivX und ein anderes mit einem älteren Codec, jedoch in schlechterer Qualität und kleinerer Bildgrösse.
Kommentare
Es sind keine Kommentare vorhanden.







