Tipps & Tricks
17.06.2011, 11:10 Uhr
Workshop: Fotos im Comic-Look
Mithilfe einer automatischen Vektorisierung verpassen Sie Ihren Fotos einen originellen Effekt. Wir zeigen, wie es mit dem kostenlosen InkScape funktioniert.
Es gibt grundsätzlich zwei Arten, wie ein Computer Bilder speichert: entweder Pixel für Pixel oder in Form von Vektoren. Fotos, wie sie aus der Digitalkamera oder dem Scanner kommen, sind immer pixelbasiert. Man nennt diese Dateien wie JPEG, BMP, PNG etc. auch Bitmap-Grafiken.
Eine Vektorgrafik dagegen besteht nicht aus Pixeln, sondern aus geometrischen Objekten. Die Objekte enthalten Informationen wie die Kontur (Liniendicke, Form), die Füllung, Position, relative Grösse oder eine allfällige Gruppierung mit anderen Objekten. Entsprechend handelt es sich selten um fotorealistische Motive, sondern eher um Logos oder Strichzeichnungen.
Beim Vektorisieren wandelt man ein Pixelbild in Vektoren um. Einige Programme versuchen, das automatisch zu tun. Das ist nicht ganz einfach, meist muss man mit Feintuning dem Computer auf die Sprünge helfen.
Wozu braucht man Vektorgrafiken?
Vektorgrafiken haben ein paar Vorteile. Die einzelnen Bestandteile des Bildes lassen sich getrennt bearbeiten. Vektoren können ohne Qualitätsverlust beliebig vergrössert werden. Und schliesslich sind die Dateien meist deutlich kleiner; dies war vor allem früher ein Vorteil, als man mit Speicherplatz geizen musste.
Der Grund, weshalb wir hier Fotos vektorisieren, ist aber ein anderer: Der Vorgang erzeugt aus einem Foto ein Bild, das aussieht wie eine Zeichnung. Vektorisierte Fotos bekommen einen comicartigen Look. Dieser lässt sich weiterverarbeiten. Am Ende gelangt man damit zu interessanten Effekten.
Mithilfe von Filtern lassen sich in den meisten Bildbearbeitungsprogrammen wie Photoshop Elements ebenfalls Zeichnungen und Gemälde aus Fotos herstellen. Das geht viel schneller als die hier beschriebene Methode, führt aber nicht zu den gleichen Resultaten. Ausserdem kann man die Filter mit dem Vektorisieren kombinieren, mehr dazu später.
InkScape: Gratis-Vektorisierung
Adobe Illustrator ist das Vektorgrafikprogramm schlechthin und besitzt auch eine gute Funktion zum Vektorisieren von Bitmaps («Interaktiv nachzeichnen»). Als gewöhnlicher Heimanwender wird man die teure Anwendung jedoch kaum griffbereit haben. Egal: Mit InkScape gibt es ein kostenloses Vektorprogramm, das man für alle Betriebssysteme herunterladen und installieren kann. Im Vergleich zu Illustrator kommt es eher poplig daher, doch für unsere Zwecke ist es genau richtig. Es vektorisiert Fotos ebenfalls sehr gut. Der erste Schritt lautet daher: Inkscape installieren und starten.
Auf der nächsten Seite folgt Teil 2: Anleitung für InkScape
Auf der nächsten Anleitung für InkScape
Vektorisieren
JPEGs lassen sich in InkScape ganz normal öffnen. Es erscheint ein Dialog, der fragt, ob Sie das Bild einbetten oder verknüpfen wollen. Wählen Sie «einbetten».

Vektorisierungen mit reduzierter Auflösung
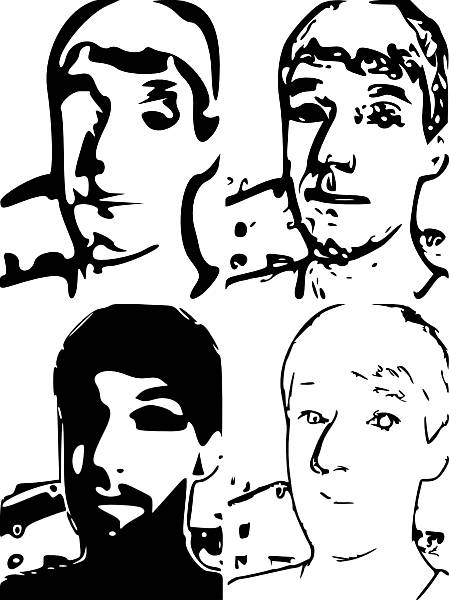
Tipp: Eine hohe Auflösung ist nicht nötig. Im Gegenteil: Reduzieren Sie die Auflösung Ihres Fotos (selbstverständlich als Kopie abspeichern!), gehen die folgenden, rechenintensiven Operationen viel schneller. Mit einer sehr tiefen Auflösung (z.B. 100 Pixel) lassen sich zudem Verfremdungseffekte erzielen. In den abgebildeten Beispielen wurde die Auflösung fürs Bild oben links auf 50 Pixel Breite reduziert, für unten rechts auf 200 Pixel und für die beiden anderen auf 100 Pixel.

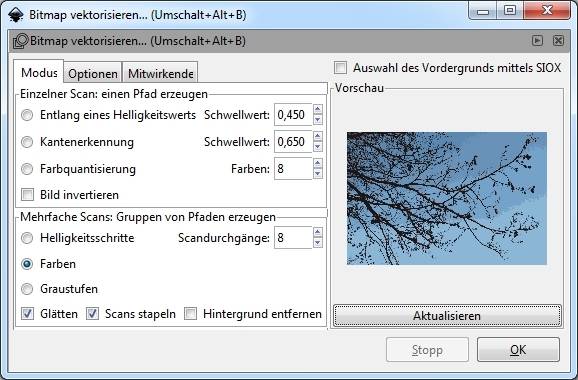
Pfad - Bitmap vektorisieren
Selektieren Sie das Bild mit dem Mauszeiger, bevor Sie obigen Menübefehl wählen. Nun öffnet sich ein Dialog mit Vektorisierungsoptionen. Die oberen drei Modi erzeugen ein Bild aus einem einzigen Pfad, das heisst, das Bild hat nur zwei Farben. Bei den drei unteren kann man die Anzahl Farben oder Graustufen selbst wählen («Scandurchgänge»). Je mehr Scandurchgänge, desto genauer entpricht die Vektorisierung dem Originalfoto. Möchten Sie die Farben später ändern, sollten Sie allerdings nicht zu viele wählen. Wir haben in unserem Beispiel nur 3 Durchgänge (Modus «Farben») verwendet.
Die verschiedenen Modi sind hier und hier erklärt (leider nur auf Englisch, mit Beispielbildern). Die obersten zwei sind leider nach unseren Erfahrungen bei den meisten Fotos unbrauchbar.
Die verschiedenen Modi sind hier und hier erklärt (leider nur auf Englisch, mit Beispielbildern). Die obersten zwei sind leider nach unseren Erfahrungen bei den meisten Fotos unbrauchbar.
Mit Klick auf «Aktualisieren» erstellt InkScape eine (leider winzige) Vorschau, was je nach Einstellungen einen Moment dauern kann. Geduldiges Warten ist angesagt.

OK
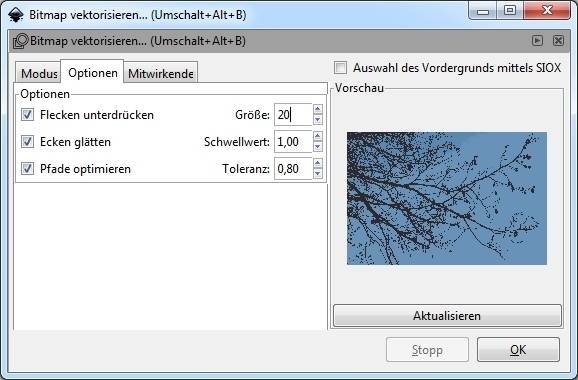
Unter «Optionen» finden sich weitere Einstellungen: «Flecken unterdrücken» entfernt alle Objekte, die kleiner als der angegebene Wert sind. Ecken glätten ist selbsterklärend, wobei ein grösserer Wert grössere Rundungen verursacht. «Pfade optimieren» bedeutet, dass die Anzahl Eckpunkte verringert wird (dies macht das spätere Bearbeiten einfacher).
Leider sieht man in der Vorschau praktisch keine Unterschiede, da die genauen Pfadwege nur in der Vergrösserung zu erkennen sind.
Leider sieht man in der Vorschau praktisch keine Unterschiede, da die genauen Pfadwege nur in der Vergrösserung zu erkennen sind.
Achtung: Durch Drücken der OK-Taste verschwindet das Fenster nicht. Also warten, bis fertig gerechnet ist (Stopp-Button nicht mehr aktiv) und dann das Fenster schliessen; nur einmal auf OK drücken!
Das Vektorobjekt liegt jetzt über dem Bitmap-Foto. Wird es gelöscht oder verschoben, wird das Foto wieder sichtbar.
Auf der nächsten Seite: Die Vektorgrafik nach Belieben verändern
Die Vektorgrafik nach Belieben verändern
Nachbearbeitung in InkScape
Mit dem zweitobersten Werkzeug (Tastenkürzel F2) können jetzt die einzelnen Farbbereiche ausgewählt und mit einer anderen Farbe gefüllt werden. Dazu einfach in die Farbpalette unter dem Bild klicken.
Natürlich lässt sich auch die Form der Konturen verändern, was aber aufgrund der vielen Eckpunkte nur für hartgesottene Vektor-Junkies oder Leute mit unendlich viel Geduld infrage kommt.
Viel bequemer ist da die Möglichkeit, die zahlreichen Filter aus dem gleichnamigen Menü auszuprobieren.
Damit wird das Vektorobjekt wieder zurück in ein Bitmap-Format (Dateiendung .PNG) gewandelt. Sinn der Sache: Sie können nun das Bild in Photoshop Elements oder einer ähnlichen Software weiterverwursten.
Tipp: Manche Bilder werden nicht richtig exportiert. Das kann man mit einem Bildschirmfoto umgehen. Vergrössern Sie rechts unten auf 100 Prozent; klicken Sie in der oberen Leiste zwischen B und H das Schloss, sodass es geschlossen ist; geben Sie die gewünschte Höhe oder Breite in Pixeln an; fotografieren Sie das Bild mit der Taste Print Screen; fügen Sie das Bild mit Ctrl+C im Bildbearbeitungsprogramm ein.
Neben den vielen Filtern, die sich darauf anwenden lassen, führen bei vektorisierten Fotos auch die Ebenen-Effekte teilweise zu spannenden Resulaten. Duplizieren Sie die Ebene, indem Sie sie auf das kleine Blattsymbol unten links der Palette ziehen. Eventuell das Bild in der oberen Ebene noch farblich etwas verändern. Probieren Sie danach im Drop-Down-Menü die verschiedenen Effekte durch.
Tipp: Manche Bilder werden nicht richtig exportiert. Das kann man mit einem Bildschirmfoto umgehen. Vergrössern Sie rechts unten auf 100 Prozent; klicken Sie in der oberen Leiste zwischen B und H das Schloss, sodass es geschlossen ist; geben Sie die gewünschte Höhe oder Breite in Pixeln an; fotografieren Sie das Bild mit der Taste Print Screen; fügen Sie das Bild mit Ctrl+C im Bildbearbeitungsprogramm ein.
Neben den vielen Filtern, die sich darauf anwenden lassen, führen bei vektorisierten Fotos auch die Ebenen-Effekte teilweise zu spannenden Resulaten. Duplizieren Sie die Ebene, indem Sie sie auf das kleine Blattsymbol unten links der Palette ziehen. Eventuell das Bild in der oberen Ebene noch farblich etwas verändern. Probieren Sie danach im Drop-Down-Menü die verschiedenen Effekte durch.
Autor(in)
David
Lee
Kommentare
Es sind keine Kommentare vorhanden.











